Si entras a esta nota, es porque seguramente padeciste este problema.
Antes de Julio de 2017, Facebook te dejaba cambiar la foto y el texto de los links que compartías. Esto seguramente lo utilizabas por 2 razones:
- No te gustaba la imagen previa que te armaba Facebook sobre el link en particular que compartías. Esto puede ser porque no te tomara la imagen adecuada o el texto no era llamativo.
- Querías cambiar la imagen para poder hacer distintos tipos de pruebas para saber con cual tenías más «enganche»
Ahora, no puedes hacerlo. Puedes agregar imágenes, seguramente te deje cambiar el texto, pero no puedes sacar la imagen original. Con lo cual termina quedando un carrousel no muy agradable a la vista y que no respeta los tamaños de las imágenes para una buena visualización.
Tabla de contenidos
¿Cómo funciona la imagen previa que muestra Facebook?
Facebook toma datos del link ingresado para armar título, descripciones y foto de forma automatizada. Para que estos datos se recojan correctamente, deben estar configuradas unas ciertas etiquetas similares a las HTML que se llaman Open Graph, que utiliza Facebook para armar el contenido de esta vista previa. Es muy técnico? Si, eso parece. Pero te contamos 2 métodos para solucionarlo.
Para configurarlo y que se vea correctamente como tu quieres, debes seguir alguno de estos métodos.
¿Cómo solucionarlo? 2 métodos
Método 1: Pretty Links
- Vas a la página: http://prettylinks.co/
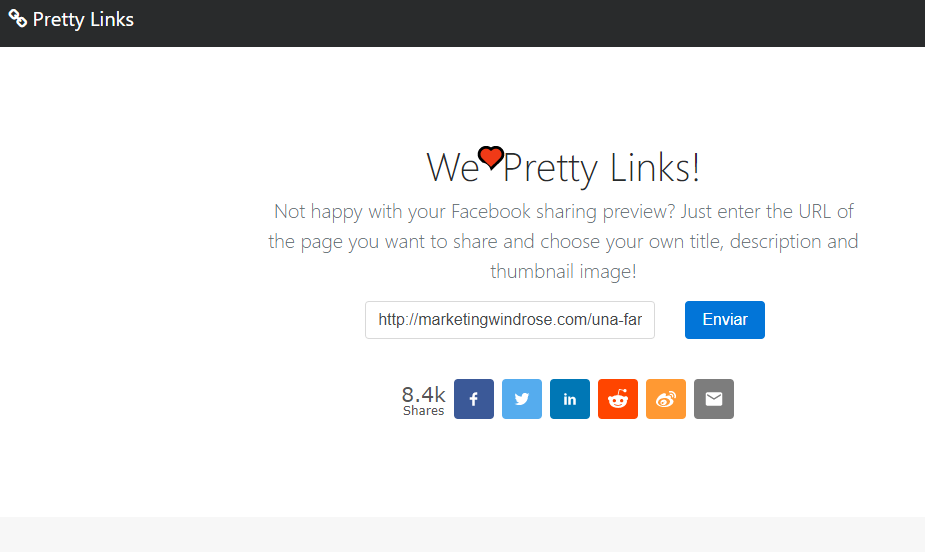
2. Insertas el link que quieres que se vea bien para Facebook:
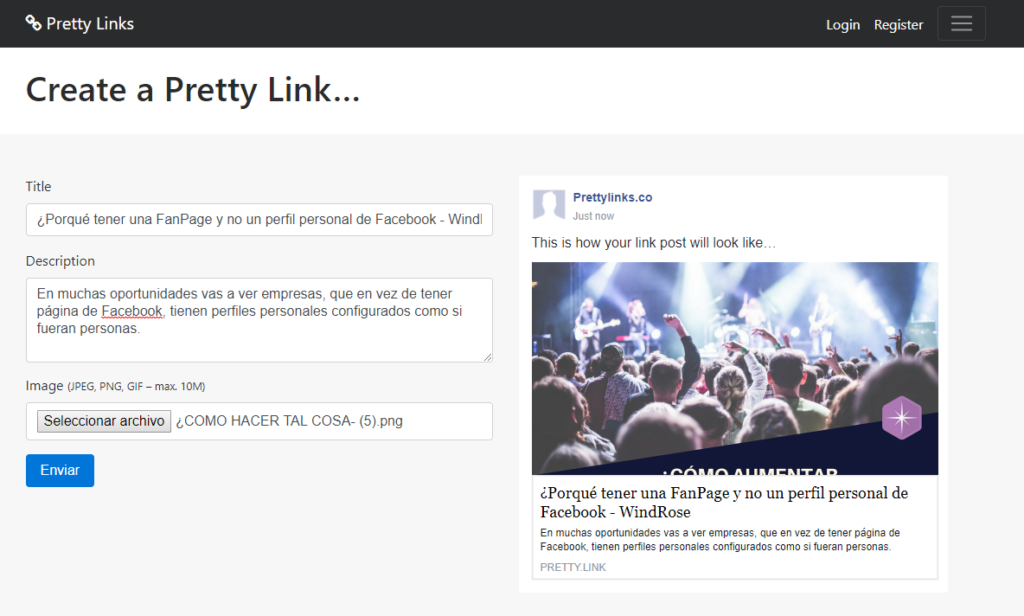
3. Te da una vista previa del link, cambias textos e imagen que subes (la imagen debe estar preferentemente en tamaño 1200×630 pixeles según las especificaciones de Facebook). Algo importante, cuando cargues la imagen, espera a que se cargue antes de darle clic a «Enviar» ya que sino no la toma correctamente.
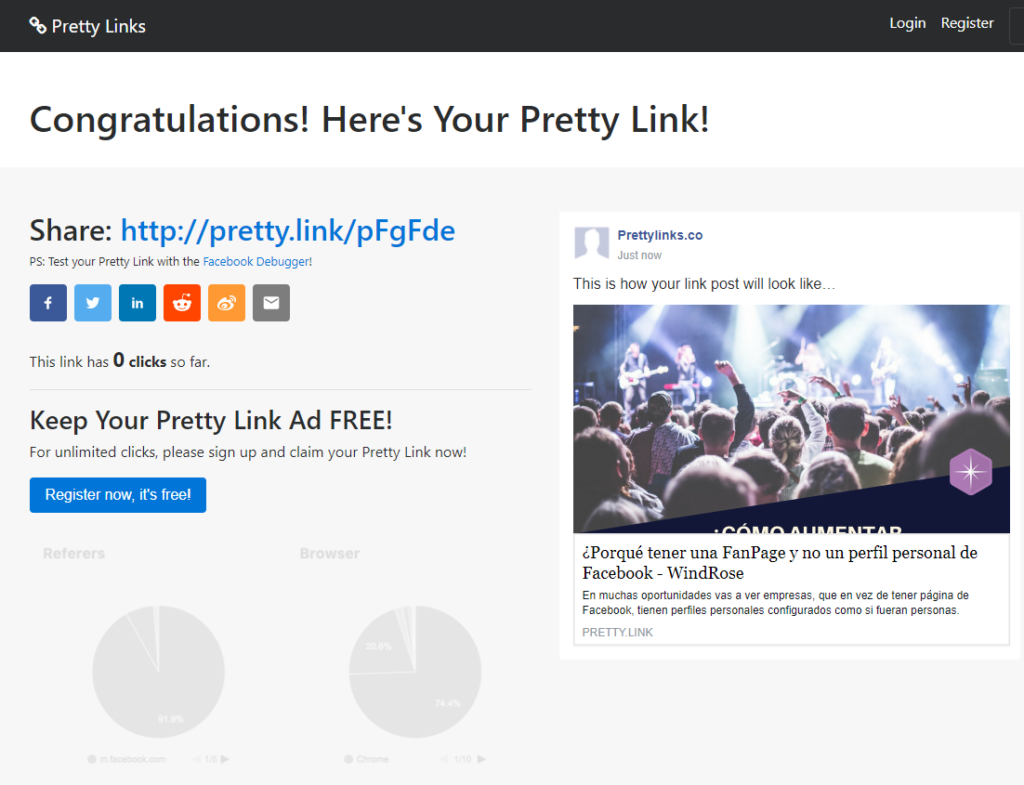
4. Listo, ahora te da el nuevo link que es el que debes pegar en Facebook:
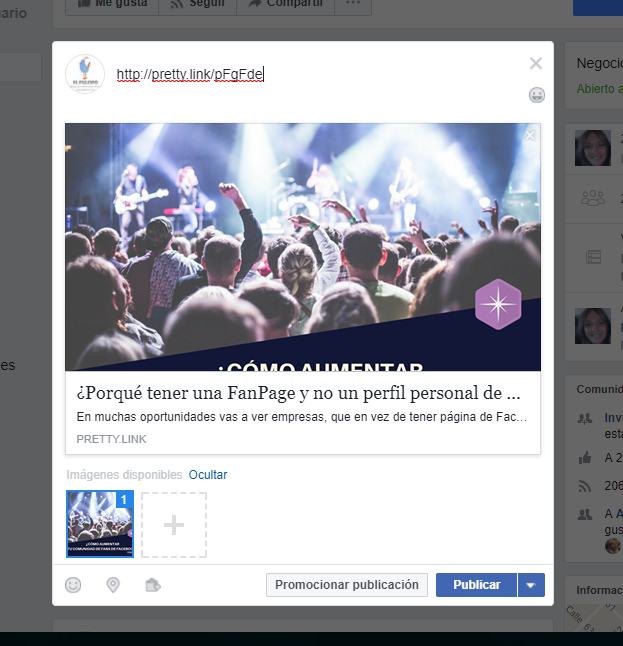
5. Así que lo pegas en tu posteo de Facebook y te debería aparecer tal cual. Como Facebook es un poco mañoso, si no te aparece a la primera con su foto correspondiente, borra el link (y elimina la vista previa en Facebook) y pegalo de nuevo:
Método 2: Por código
En WordPress
Si tienes WordPress existen varios plugin que solucionan este inconveniente.
De los que conozco tienes 2: Yoast SEO (al que tienes que habilitar la pestaña de Social) y Facebook Like Thumbnail.
Por HTML
Para especificar la etiqueta que define la imagen que tomará Facebook, debes colocar esta etiqueda:
<meta property=»og:image» content=»http://example.com/image.jpg»/>
Claro que solo servirá para esa página en particular. Si tienes una plataforma de administración de contenidos (CMS), deberás generar código para que establezca la imagen correspondiente a la página.
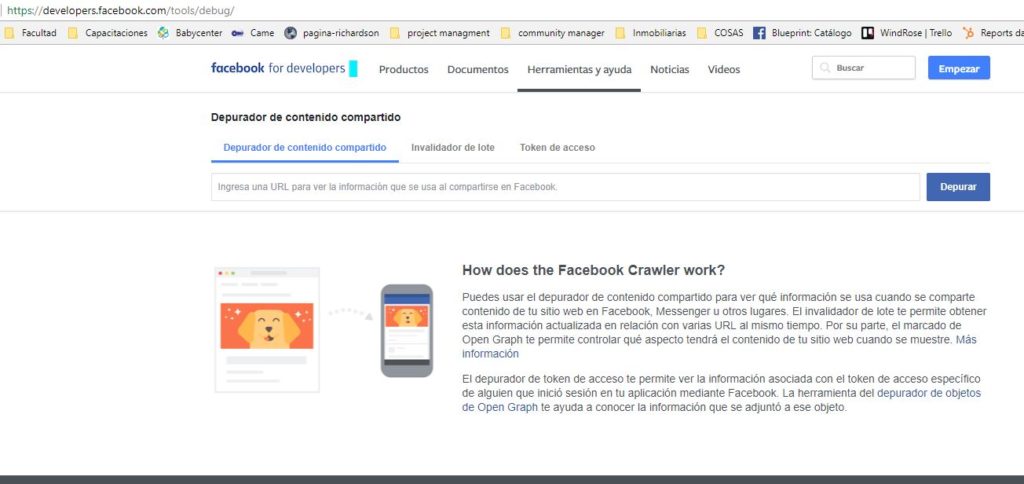
¿Cómo pruebo como se ve mi link en Facebook?
Desde aquí. Simplemente ingresas tu link y te dará la información al respecto y la vista previa.
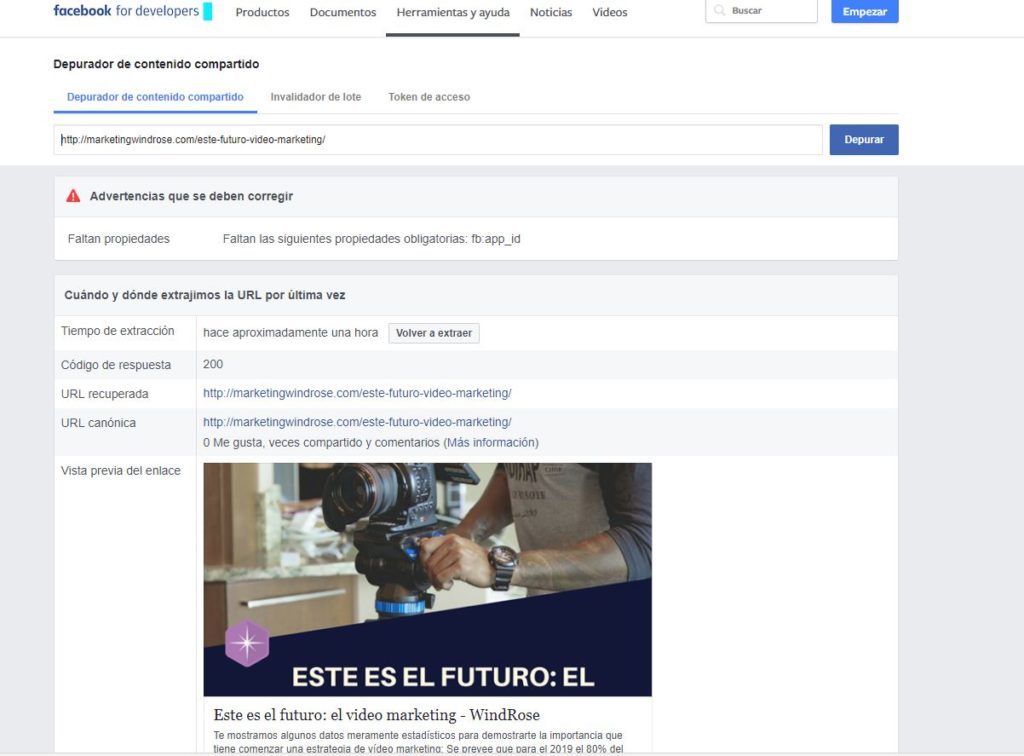
Así lo verás:
¿Tienes alguna duda? comentá aquí debajo.