Actualmente muchos de los emprendedores se encuentran «desesperados» por tener presencia en Internet. Muchos comienzan creando un perfil en alguna red social, la mayoría en Facebook. Si ese fué tu caso, aquí puedes ver unos cuantos artículos para mejorar tu Fanpage. Ahora, el paso siguiente si todo va en popa o si realmente quieres empezar el proyecto de punta en blanco, es crear tu sitio web. Pero con miles de competidores en Internet, es importante que puedas diferenciarte y organizar la información de tu página web.
Una de las cuestiones principales es que desarrolles una buena identidad visual de tu marca.
El siguiente paso es que puedas estructurar la información que ofreces. Más allá de que tengas conocimientos para desarrollar un sitio web o encargues el desarrollo del mismo (recomiendo especialmente esta opción) es recomendable que sepas que información colocar y dondé para lograr la atención de tus clientes. Entonces, para ayudarte en este menester creé este post contestando tu pregunta de ¿Cómo puedo organizar la información de mi página web de forma eficiente y efectiva?
Pero primero que nada, comenzemos con la primera pregunta, ¿qué es una página web? (primera corrección, por usos y costumbres se dice «página web» pero el término correcto es «sitio web» 😉 , nos referiremos a ello de ambas formas).
Tabla de contenidos
¿Qué es un sitio web?
Wikipedia dice:
Un sitio web o cibersitio es una colección de páginas web relacionadas y comunes a un dominio de internet o subdominio en la World Wide Web dentro de Internet.
Otra definición un poco más amistosa podría ser que es un conjunto de páginas que están desarrolladas en un código que se llama html que se encuentran bajo un dominio (www.ejemplo.com) y que pueden ser accesibles desde navegadores web como Google o Firefox.
¿Cuál es el objetivo estratégico de tener una página web?
El objetivo de tener un sitio web es atraer nuevos clientes y brindarles información útil para que te puedas establecer algún tipo de relación con ellos. Según el tipo de servicio o producto que quieras finalmente vender, será tu objetivo de tener un sitio web. También puede que directamente no vayas a vender, sino que quieras otro tipo de interacción, como visitas a tu web para que vean tu información para apoyar una causa o para buscar
Algunos ejemplos de objetivos:
- Que los clientes se acerquen a tu local para comprar un producto.
Entonces debés centrar el contenido de tu web en proporcionar la mayor cantidad posible de información sobre tu producto y además debe estar bien claro el domicilio en todas las secciones de tu web. También debes tener en la sección de contacto (o mejor aún en el transcurso de todas las subsecciones) el mapa de tu local y un llamado a la acción de «cómo llegar?» también igual de claro.
- Fomentar tu marca personal para luego poder vender mis servicios
Este tipo de objetivos es propio de psicologos, abogados, consultores, coaching y un largo etcétera.
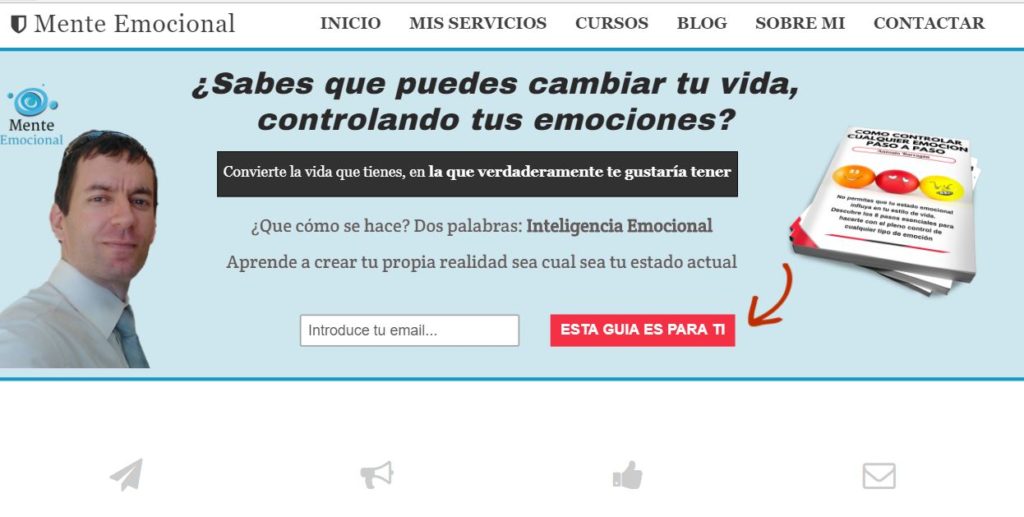
Pues bien, en este caso lo que te irá de maravillas será un blog en la cuál demuestres tu autoridad sobre los temas de los que eres experto, para los cuáles luego venderás tus servicios.
No se si este es el mejor ejemplo, pero es un sitio que está muy trabajado el tema informativo y luego la venta de sus servicios. Mirá la cantidad de artículos de blog, te lleva a pensar «este tipo la tiene clara».
- Vender productos desde mi tienda online
Aquí deberás trabajar con una tienda online (debajo te explico lo que es) donde puedas vender tus productos directamente a tu público. También puedes tener una página tipo catálogo y que el pago te lo realicen cuando entregues el producto (no es lo ideal, pero puede ser un paso previo a la consolidación).
Y ahora te preguntarás, ¿cuáles son las ventajas de organizar la información en un sitio web?
Copiar y pegar de páginas web de la competencia a ciegas no te redundará ningún beneficio si no sabés el detrás de escena de ellos.
Por ello es que debes organizar la información pensando en el usuario que la consultará. Te reportará las siguientes ventajas:
- Tu usuario y posible cliente podrá encontrar fácilmente la información que busca. Si piensas en el camino que recorrerá tu usuario antes de hacer la acción que esperas que haga, será más fácil que le proporciones lo que busca con la menor cantidad posible de clics.
- Aumentará la retención en tu sitio. Un sitio bonito y bien organizado será como invitarlos a ingresar en un hogar hermoso, cómodo y limpio: se querrán quedar más tiempo.
- Evita los contenidos duplicados. Pensar en organizar un sitio web es como organizar la alacena: se tira lo que está caducado, se colocan productos en frascos, se organiza por «temática»: los fideos por aquí, las salsas por allí, etc. Esto es lo mismo, la idea es buscar un patrón de orden.
- Ayuda al posicionamiento natural en buscadores. Es decir, ayuda a que te puedan encontrar mediante buscadores. Si planificas con cuidado los cimientos será más fácil conseguir resultados limpios.
Algunos tipos de páginas web
Dentro de los sitios web los hay de distintos tipos:
- Estáticos: los cuáles se modifican poco o nada. No tienen sección de novedades o si la tienen se modifica realmente muy poco (1 vez cada 6 meses como máximo). De este tipo de sitios se puede beneficiar quién necesite una presencia online de forma rápida o quién no tiene tiempo de estar actualizando contenidos de forma constante. Por lo general este tipo de sitios se realizan directamente con código estático.
- Con contenido actualizable de forma permanente (dinámicos): son el tipo de sitios que tienen novedades o blog que se actualizan de forma constante. También pueden tener un catálogo de productos que se renueve periódicamente. Este tipo de sitios se desarrolla con algún tipo de CMS (content management system). Uno de los más conocidos de este estilo es WordPress. Detrás de estos sitios existe una base de datos que contiene los datos a mostrar.
- Tiendas online: son sitios web que tienen incorporada la funcionalidad de permitir realizar compras en línea. Son las más demandadas en el último tiempo ya que permiten aprovechar el poder de incitar a una compra de forma rápida o mejor dicho «en caliente». Las acciones que se pueden realizar para potenciar las ventas son realmente extensas. Para desarrollar este tipo de sitio se suelen utilizar plataformas especializadas como Magento, Prestashop o Woocommerce. También puedes alojar tu tienda con plataformas como Shopify y la Argentina Tienda Nube. La ventaja de estas últimas soluciones que se configuran fácilmente. La desventaja es que suelen cobrarte un fee mensual + una comisión de ventas, con lo cual para un volumen alto de ventas quizás termina siendo caro. Si quieres saber un poquito más sobre que hace a una tienda exitosa, leete este artículo.
Investiga a tu competencia
Primero, mirá a los otros de tu rubro. Si eres una empresa con trayectoria, seguramente tengas una imagen completa de quién es tu competencia.
Pero tanto si sabes quienes son tus competidores como si no, debes hacer una pequeña investigación online.
En ella debes incluir muchos puntos:
- Primero buscar quienes son. Este artículo te puede ayudar.
- Luego de ello presta atención al diseño y la información que presenta para tomar ideas, o rechazarlas y hacerlo de forma distinta
- Visualiza la estructura completa de estos sitios web: ¿Qué secciones tienen? ¿Qué información ofrecen? ¿Cuentan con blog? ¿Actualiza el blog? ¿Tienen recursos gratuitos?
Conoce cómo estas actualmente
Es la hora de mirar tu ombligo. Es importante que cuntes con la información desarrollada que quieres que figure en tu sitio web. Que respondas a las siguientes preguntas:
- ¿Qué quiero transmitir a alguien que esté interesado en mis productos o servicios?
- La información que brindo, ¿me acerca a cumplir mis objetivos?
- ¿Tengo imagenes y textos adecuados para cumplir mi propósito?
Las secciones de tu sitio web
Luego de definida tu identidad corporativa, tu objetivo, el estilo de sitio web y la información que vas a proporcionar, es hora de pasar a delinear como te gustaría que se organice tu sitio web de forma eficiente.
Paso 1: Piensa en las secciones que debería tener
Las secciones que no pueden faltar son:
- El home o principal: es la carta de presentación. Debe ser impactante visualmente y captar la atención de forma rápida. Recuerda que no tienes una segunda oportunidad para dar una primera buena impresión.
- Tus productos o servicios: Si bien en la home informas brevemente sobre tus servicios, el lugar al que acudirán para explayarse sobre si tus productos o servicios son de su interés es a este.
- El «Sobre nosotros» o «Quién soy yo» y sus distintas variaciones: En esta sección es importante que seas original. Trata de dejar de lado el formalismo y busca conectar con el tipo de cliente al que apuntas. Si lo que estás trabajando es en tu marca personal es conveniente que des hasta información de tu vida personal. Después de todo lo que quieres hacer es que de alguna manera tu audiencia te termine queriendo, ¿y qué mejor que mostrar algo de tu vida personal para conectar? El «sobre mi» de Laura Ribas no tiene desperdicio:
- Alguna forma de contacto. Por lo general se suele hacer una sección de «contacto» en la cuál informes todos tus datos más algún formulario y un mapa de ubicación si tienes un local u oficina al que puedan visitar tus clientes.
- Una cabecera en la que se incluya tu logo y un menú de acceso a las distitas secciones de tu página: El logo se suele colocar en la esquina superior izquierda y al hacer clic sobre él siempre lleva a la home. Trata de seguir esta convención para no perder a tus usuarios.
- El pié de página replicando tus datos de contacto e información complementaria que pueda ayudar a que se cumpla tu objetivo.
- Según el tipo de sitio web, incorpora un buscador. Esto es para sitios que tengan gran cantidad de contenido, incoporar un buscador facilitará a tus usuarios la búsqueda de información.
Adicionales:
- Sección Blog: con una recopilación de tus artículos.
- Novedades: similar al blog, pero lo suelen utilizar empresas B2B para informar las acciones de su empresa en materia de trabajos entregados, congresos organizador, sporsoreo, etc.
- Shop o tienda online. Con secciones para comprar producto.
Paso 2: Arma el esqueleto de tu sitio web
Ahora que tienes definidas las secciones que tendrá tu sitio web, es la hora de dibujar como te gustaría que se vea esta carta de presentación online por excelencia.
La mejor forma de hacerlo en un principio es tomar un lápiz y papel y dibujar. No te será dificil encontrar unos primeros lineamientos si previamente investigaste otras webs de tu sector y webs de otros sectores en busca de ideas.
Una vez plasmado en papel puedes ir un paso más allá y buscar herramientas que te ayuden a hacer una imagen más visual de lo que quieres lograr. Existen herramientas online para hacer «mockups» (maquetas de como se vería tu sitio web) una de ellas es Invision. Luego hay muchas herramientas de pago, que no te servirán si haces un prototipo una vez cada muerte de ovispo.
Otra opción para prototipar es que utilices una herramienta sencilla de uso como Canva o la que yo te recomiendo, el clásico Powerpoint.
Paso 3: Configura el flowchart de tu sitio web. Mejor dicho, ¿Cómo se comunicarán los distintos sectores del sitio web entre sí?
Existen 3 configuraciones principales de intercomunicación entre las distintas secciones de tu sitio web.
Estructura lineal
- Sigue un orden secuencial.
- Es una serie lógica de temas que progresan de lo general a lo específico, o alfabético.
- Las secuencias de tipo rectas es el tipo de organización más adecuada para los sitios de capacitación.
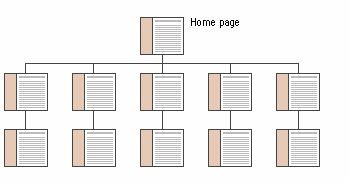
Estructura jerárquica
- Una estructura de tipo jerarquica es la mejor forma de organizar una cantidad de información más compleja.
- El centro de la estructura es la home.
- Se visualizan de forma similar a la estructura organizativa de las grandes corporaciones.
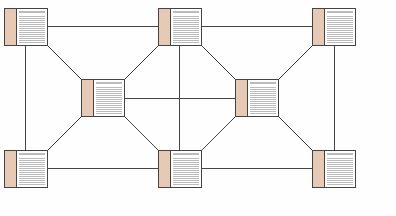
Estructura de red
- Tienen pocas restricciones sobre el patrón de uso de la información.
- El objetivo suele ser imitar el pensamiento asociativo y el libre flujo de ideas.
- Se permite a los usuarios seguir sus intereses según como lo desean
- El objetivo de este tipo de organización es explotar al máximo el poder de vinculación dentro de la web, pero es dificil interpretar un orden.
- Este tipo de organización se suele utilizar sobre todo en Blogs.
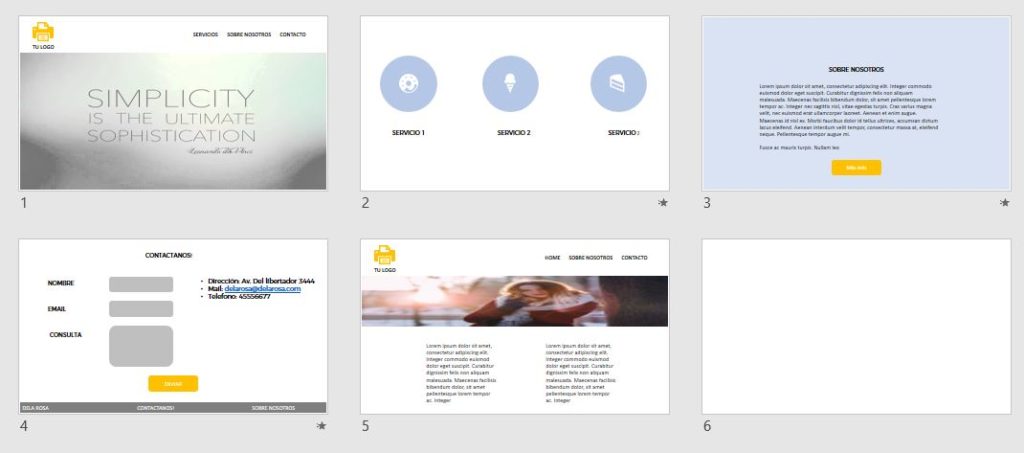
Si tu prototipo lo montaste con Powerpoint, puedes crear figuras emulando las distintas secciones de tu web. Puedes hacer por ejemplo una diapositiva por cada sección de tu sitio e imitar el funcionamiento de los links colocando enlaces entre las distintas diapositivas. Requerirá de tu parte un conocimiento medio de powerpoint.
Aquí te paso una plantilla que puede servirte de guía:
Una vez definida la estructura y montado tu prototipo, consulta con distitas personas si les parece correcto el flujo de la información.
Paso 4: Dale con todo a la imagen
Ahora que pensaste en la funcionalidad y simplicidad de tu sitio y en tooooda la experiencia de usuario es hora de volar.
Si ya definiste tus colores corporativos y tu tipografía, será cuestión de seguir esos lineamientos. Pero es importante que veas los detalles que hacen la diferencia.
Y mirate estos recursos:
- Para buscar ideas de sitios web, puedes ver la este sitio flatinspire para ver que es lo que hacen otros.
- Para terminar de definir la paleta de colores puedes ayudarte de sitios como adobe pallete.
- Si lo que necesitas buscar ideas de diseñadores webs, acude a Pinterest.
- Si quieres imagenes gratuitas para tu sitio web las que yo más utilizo son Pixabay y Pexels. Pero hay muchas más. También puedes optar por opciones de pago que las hay muy económicas en varios sitios.
Tendencias de diseño que debes tener en cuenta
Para mi la más importante: que el diseño sea 100% apto para dispositivos móviles. Este tipo de diseño se llama responsive design. Tu sitio se debe tener que ver excelente en celulares y tablets. Hoy por hoy estando pisando el año 2018 hacer un sitio que no sea vea bien en estos dispositivos es cavarnos nuestra propia tumba. Si tienes dudas sobre si un sitio es apto para móviles tienes dos opciones: navegarlo y probar que te parece o probarlo con esta herramienta de Google. Aquí puedes visualizar bien notoria la diferencia:
También puede que directamente no veas nada si es que está hecho 100% en Flash, ya que muchos navegadores de celular no permiten su carga. Aparte de ser visual y funcionalmente importante que tu sitio sea responsive, es importante que lo sea para ingresar con mayor fácilidad a las búsquedas orgánicas en Google.
Luego de dicho esto te comento algunas cuestiones a tener en cuenta:
- Ten en cuenta la tipografía del sitio. Que sea acorde a la imagen de tu marca. Es importante que le prestes atención y también que no coloques muchisimos tipos de fuente sino que trabajes con una o dos. Existen al respecto distintas recomendaciones que no te transladaré por cuestiones de extensión. Con esta herramienta puedes definir una tipografía de títulos y te muestra sugerencias de tipografías de cuerpo de textos. Te muestro en este video de 1 minutos como utilizarlo. También hay sitios que te muestra distintas combinaciones de tipografías ganadoras, puedes ver uno con 20 combinaciones de fuentes aquí.
- Revisa un poquito el flat design y busca tendencias de diseño. No quieres que tu sitio se quede viejo al poco tiempo de lanzarlo.
- Páginas «one-page». Este tipo de sitios son excelentes para visualizar en dispositivos móviles sin tener que estar clickeando en las distintas secciones. En una sola página en la cuál vas «scroleando» te encuentras con la información más útil sobre la empresa. Por lo general este tipo de páginas quedan estáticas en la sección home. Además, accediendo al menú principal en vez de desvíar a otra sección del sitio web, se baja directamente al
- La simpleza ante todo: hay una frase que solo suena bien en inglés pero me encanta «simplicity is the ultimate sophistication» que se traduce algo así como la simplicidad es la máxima sofisticación. A veces es más fácil recargar un sitio web de información e imagenes inútiles que exprimir un poco más el cerebro para expresar ideas de una forma más sencilla. Te invito a hacerlo. Cuando plantes algo ya sea un texto, un informe o un sitio web, busca como simplificarlo. Esto lo puedes hacer en una etapa posterior. Primero boceta el proyecto completo y luego fijate que puedes sacar.
Paso 5: Manos a la obra: A desarrollar tu página web
Ahora es hora de desarrollar tu tan deseado sitio web. Ya sea que la hagas tu aprendiendo como hacerlo con miles de tutoriales que hay por allí en Internet o que pagues para que te realicen tu página web, es hora de implementar todo lo que pensaste, ya hiciste los planos tratando de no olvidar detalle: es hora de colocar los ladrillos y hacer el edificio.
Si lo hacés tu, ten presente seguir previamente los pasos indicados. Si lo realizará otra persona, trata de detallarle en documentación todo lo que te gustaría que tenga el sitio web.
Entonces, si tercerizas el servicio de armado de tu sitio web, convendría que trabajes de la siguiente forma:
- Envíes documentación con todo lo analizado previamente. Trata de ser lo más detallado posible, facilitarás su trabajo y los resultados serán más acordes a lo que esperas recibir. Si el diseñador es organizado, te enviará una serie de preguntas y te solicitará anexos para que completes.
- También una agencia que realice sitios web debería tener en cuenta lo siguiente (puedes preguntar si tienen o realizan este servicio en tu sitio web): realizar optimización SEO, creación de robots y envío a Google, optimización de imagenes. También puedes preguntar si cuentan con imagenes de stock para tu proyecto.
- Pide si es posible y en base a lo requerido, si puede sugerirte más de un diseño web. Si es posible que genere mockups al respecto de como se vería el sitio final. La imagen si importa y si trabajas con diseñadores tendrán en cuenta el efecto visual tan importante.
- Luego de definido el diseño revisa todo correctamente en busca de faltas de ortografía, errores de carga de página y funcionamiento de todos los links y botones.
Paso 6: Hosting y dominio
¿Eso con que se come? Si no tenés experiencia en este campo, puede que no tengas bien delimitados los 2 conceptos.
- Dominio es el nombre bajo el cuál las personas buscarán tu sitio web. El famoso www.tupagina.com. Es importante que lo elijas fácil de recordar y relacionado con tu empresa. Otra opción es que tengas varios dominios para un mismo sitio para que te puedan encontrar de diversas formas. Por ejemplo si tu empresa se llama «El elefante Rosa» y vives en Argentina, podrías comprar el dominio www.elelefanterosa.com y www.elelefanterosa.com.ar y luego elegir un dominio como principal. La compra del dominio se hace por un año, los .com, y otras extensiones, los puedes comprar en infinidad de lugares. Uno de ellos es GoDaddy. Para comprar .com.ar (ya que me encuentro en Argentina) deberás acudir a www.nic.ar.
- Hosting: es el lugar de alojamiento de tu web. Es uno de los puntos más importantes ya que en buena medida te simplicará o complicará las cosas a la hora de trabajar en tu sitio web. Hay muchos proveedores de hosting. Busca las prestaciones y elige uno que tenga buen soporte.
Y ahora, ¿cómo sigue?
- Integra con estrategias de redes sociales, email marketing y buscadores web. Un sitio web por si solo no te traerá visitas ni clientes. Es importante que tengas en cuenta crear una estrategia de contenido que atraiga potenciales clientes.
- Monitoriza: instala en tu sitio el pixel de Google Analitycs y el Pixel de Facebook. Si utilizas Twitter también tiene su propio Pixel. Necesitarás manejar código para entender este paso.
- Utiliza herramientas de análisis como mapas de calor para saber que es lo que hace tu audiencia cuando ingresa a tu web.
- Busca integrar con alguna estrategia de captación de datos. Brindar contenido valioso a cambio de sus datos. Puede ofrecer suscripción o un descuento exclusivo.
¿Quedaste mareado? ¿Te dedicas a otra cosa y no tenes tiempo ni ganas de aprender toda esta banda de contenido? Contactame!.











muy buena guía